A level's beginnings - Dustin Myers
Element Clash » Devlog
This week I was put in charge of designing the level layout for our Element Clash demo. This quickly proved to be problem as it is difficult sometimes to get an idea out of your head and into a game, especially when scale is involved. You see, Unreal has trouble scaling multiple set pieces at once, so in order to scale something properly, you want to get it right the first time. So how do you scale a map right without building it first? You draw it.
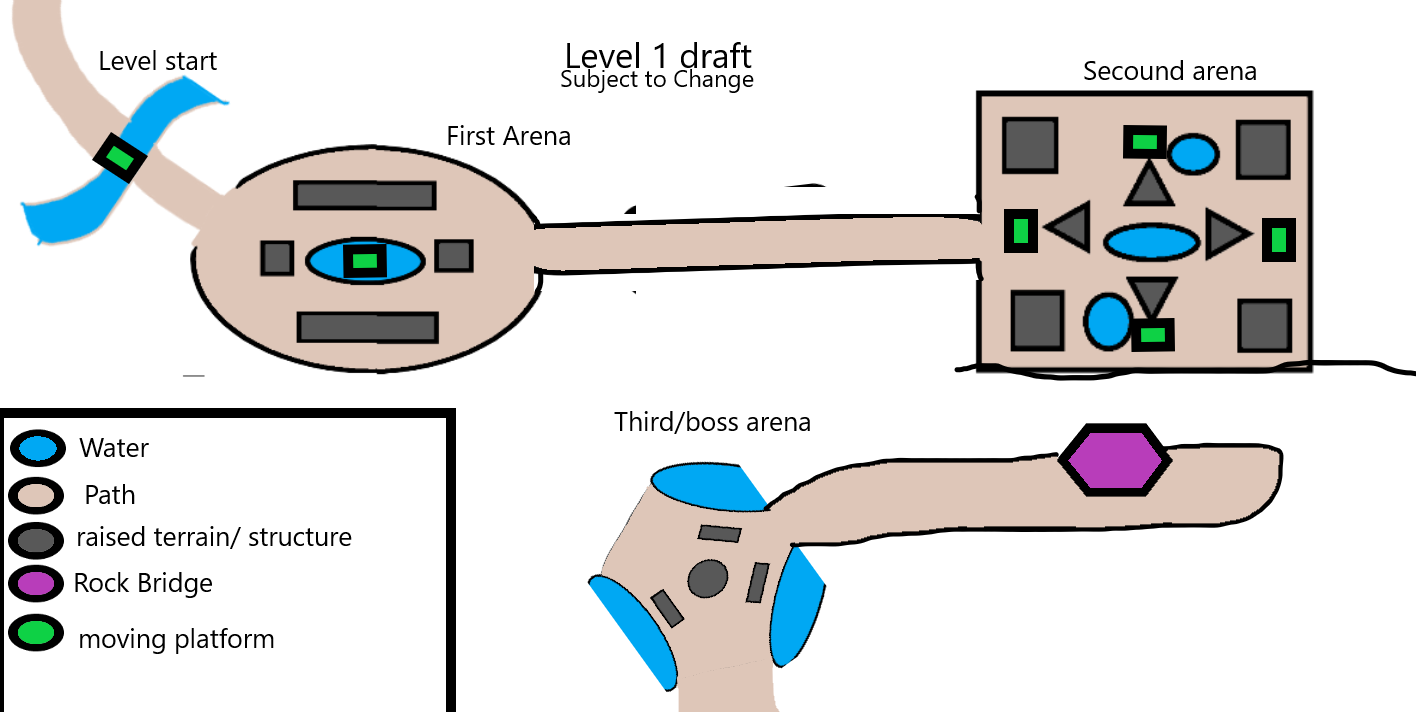
I started out with a rough draft in Microsoft paint:

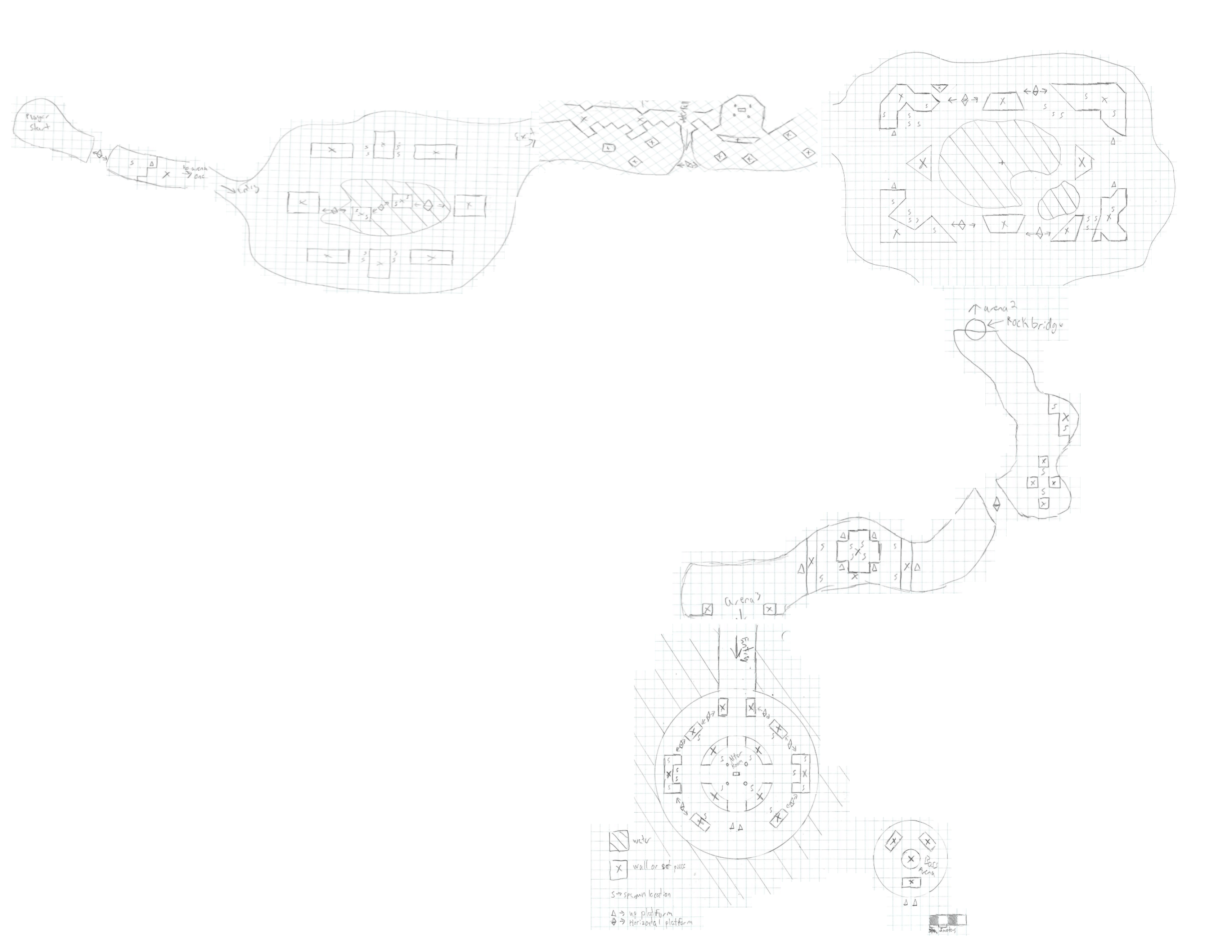
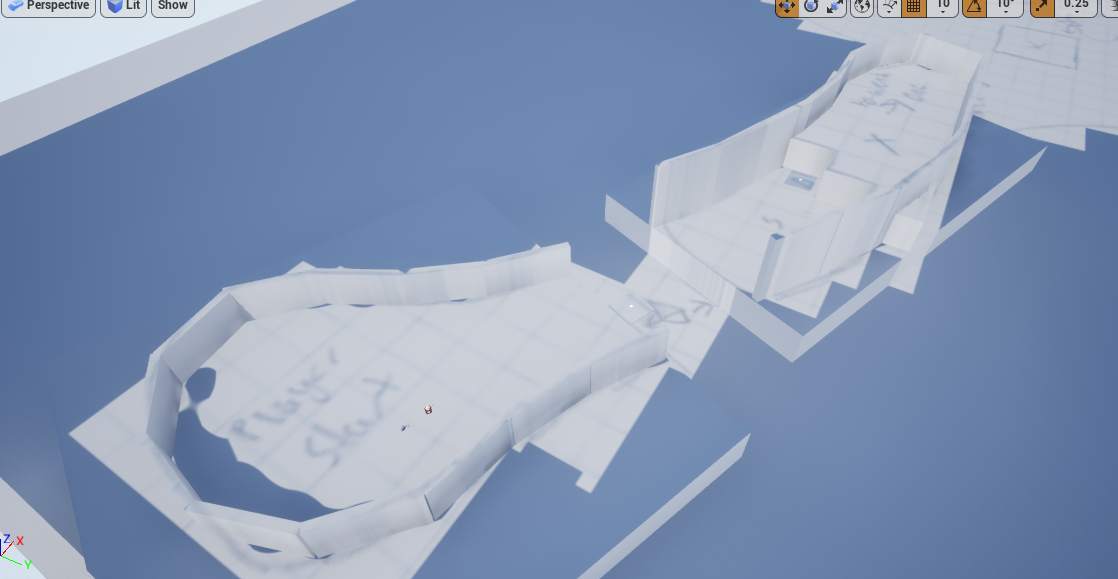
I set the player down on the still flat image, and walked around to get a feel for the size. I scaled up and down the image for a while until I felt like the map was the correct size, and then blocked out the first portion.

Get Element Clash
Element Clash
Element Clash, save your legacy!
| Status | Released |
| Authors | DJMyers16, MaxMatusR, willj003, B0SS0770 |
| Genre | Adventure, Action |
| Tags | Action-Adventure, Action RPG, demo, Low-poly, Magic, Monsters, Singleplayer, Third Person |
More posts
- End of the RoadMay 26, 2023
- Sooo stupid...May 18, 2023
- Flash Darn ItMay 12, 2023
- The beginning of the EndMay 05, 2023
- Slow day at the office...Apr 29, 2023
- Some things are that easyApr 21, 2023
- Math for Experience - Dustin MyersApr 14, 2023
- Research EVERYTHINGApr 11, 2023
- Growing a Skill Tree - Dustin MyersMar 18, 2023
- To shoot or not to ShootMar 11, 2023

Leave a comment
Log in with itch.io to leave a comment.